Paano gumawa ng isang icon para sa isang shortcut. Paano at kung aling programa ang lilikha ng isang icon
Sa mahabang panahon ay naghahanap ako ng isang programa kung saan makakalikha ako ng isang icon. Karamihan ay may mga bayad, pagkatapos ng isang linggo ay tumanggi na silang magtrabaho! Kailangan kong tanggalin o kahit na mas masahol pa ... maghanap ng basag! Mas gusto kong gumamit ng mga crack program bilang huling paraan. Kapag walang simpleng mga libreng analog! Sa pangkalahatan, isang mahabang paghahanap at ... Natagpuan ko ang hinahanap ko!
Ang program na ito ay may isang Russian interface, na kung saan ay isang malaking plus. Kasi nakatira kami sa Russia, kung gayon maraming mga tao ang nais na gumamit ng mga programa na may isang interface ng Russia! Bagaman para sa marami hindi ito mahalaga.
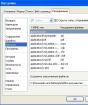
1. I-install at buksan ang programa! Pagpipilian>>>Mga Wika(dito maaari mong baguhin ang wika ng interface)
2. V Explorer naghahanap ng isang folder na may larawan na kailangan mo, mag-double click dito at sa drop-down na window " Lumikha ng Imahe"piliin ang bilang ng mga kulay at ang laki ng icon sa hinaharap. Kung gumagawa ka ng isang icon para sa desktop, mas mabuti na pumili ng laki ng 32x32. Mag-click sa OK lang.

3. Lilitaw ang isang bagong window na may mga setting. Wala akong nahahawakan dito.

4. Ngayon ang aming imahe ay nagbukas. Dito maaari mong i-edit ito, tanggalin ang hindi kinakailangan, o magdagdag ng isang bagay. Wala rin akong ginagawa dito. Handa na ang aking larawan na maging isang icon, tk. para dito, talagang ginawa niya!
Ang isang mahalagang bahagi ng mga modernong website ay ang icon ng Favicon, na nagbibigay-daan sa iyo upang mabilis na makilala ang isang partikular na mapagkukunan sa listahan ng mga tab ng browser. Mahirap ding isipin ang isang programa sa computer nang walang sariling natatanging label. Sa parehong oras, ang mga site at software sa kasong ito ay pinag-isa ng isang hindi ganap na halatang detalye - pareho silang gumagamit ng mga icon sa format na ICO.
Ang maliliit na imaheng ito ay maaaring malikha kapwa may mga espesyal na programa at sa tulong ng mga serbisyong online. Sa pamamagitan ng paraan, ito ay ang huli na mas sikat para sa mga naturang layunin, at isasaalang-alang namin ang isang bilang ng mga naturang mapagkukunan sa iyo sa artikulong ito.
Ang grapiko ay hindi ang pinakatanyag na kategorya ng mga serbisyo sa web, ngunit pagdating sa pagbuo ng mga icon, tiyak na maraming mapagpipilian. Ayon sa prinsipyo ng trabaho, ang mga naturang mapagkukunan ay maaaring nahahati sa mga kung saan ka mismo gumuhit ng isang larawan, at mga site na nagbibigay-daan sa iyo na i-convert ang isang natapos na imahe sa ICO. Ngunit karaniwang lahat ng mga tagabuo ng icon ay nag-aalok ng pareho.
Paraan 1: X-Icon Editor
Ang serbisyong ito ay ang pinaka-gumaganang solusyon para sa paglikha ng mga imahe ng ICO. Pinapayagan ka ng web application na manu-manong iguhit ang icon nang detalyado, o gumamit ng isang nakahandang imahe. Ang pangunahing bentahe ng tool ay ang kakayahang mag-export ng mga imahe na may isang resolusyon na hanggang sa 64x64.
Kaya, kung kailangan mong lumikha ng isang buong hanay ng parehong uri ng mga icon ng iba't ibang laki, hindi ka makakahanap ng anumang mas mahusay kaysa sa X-Icon Editor para sa mga hangaring ito.
Paraan 2: Favicon.ru
Kung kailangan mong bumuo ng isang 16x16 favicon para sa isang website, ang serbisyong online sa Russian na Favicon.ru ay maaari ding maging isang mahusay na tool. Tulad ng kaso sa nakaraang solusyon, dito maaari kang magdrawing ng isang icon sa iyong sarili, magkakahiwalay na pagkulay ng bawat pixel, o lumikha ng isang favicon mula sa isang natapos na larawan.
Bilang isang resulta, isang file na may extension ng ICO ay nai-save sa iyong PC, na isang 16 × 16 na pixel na imahe. Perpekto ang serbisyo para sa mga nangangailangan lamang na mai-convert ang isang imahe sa isang maliit na icon. Gayunpaman, hindi talaga ipinagbabawal na magpakita ng imahinasyon sa Favicon.ru.
Paraan 3: Favicon.cc
Katulad ng nakaraang isa pareho sa pangalan at sa prinsipyo ng pagpapatakbo, ngunit kahit na mas advanced na icon generator. Bilang karagdagan sa paglikha ng regular na 16x16 na mga imahe, ginagawang madali ng serbisyo upang gumuhit ng isang animated na favicon.ico para sa iyong website. Bilang karagdagan, naglalaman ang mapagkukunan ng libu-libong mga pasadyang mga icon na magagamit para sa libreng pag-download.
Kung ang Ingles-interface ng wika ay hindi mag-abala sa iyo, pagkatapos ay walang ganap na mga argumento na pabor sa pagtatrabaho sa nakaraang serbisyo. Bilang karagdagan sa katotohanan na ang Favicon.cc ay nakapaglikha ng mga animated na icon, tama rin na kinikilala ng mapagkukunan ang transparency sa mga na-import na imahe, na sa kasamaang palad, ang analogue na may wikang Ruso ay pinagkaitan.
Paraan 4: Favicon.by
Isa pang variant ng favicon generator para sa mga website. Posibleng lumikha ng isang icon mula sa simula o batay sa isang tukoy na imahe. Kasama sa mga pagkakaiba ang pagpapaandar ng mga imahe mula sa mga mapagkukunang web ng third-party at isang medyo naka-istilong, laconic interface.
Sa pangkalahatan, walang pagkakaiba sa pagtatrabaho sa mga serbisyong napag-usapan sa artikulong ito, gayunpaman, ang mapagkukunang Favicon.by ng makaya na makaya nang mahusay sa pag-convert ng mga imahe sa mga ICO, at ito ay medyo madaling mapansin.
Paraan 5: Online-convert
Malamang na alam mo na ang site na ito bilang isang halos lahat ng mapagpasyang online file converter. Ngunit hindi alam ng lahat na ito ay isa sa mga pinakamahusay na tool para sa pag-convert ng anumang imahe sa ICO. Sa output, maaari kang makakuha ng mga icon na may resolusyon na hanggang sa 256 × 256 pixel.

Tulad ng nakikita mo, ang paglikha ng isang icon ng ICO gamit ang Online-Convert website ay hindi mahirap sa lahat, at ginagawa ito sa isang pag-click lamang sa mouse.
Sino ang hindi nais na lumikha ng kanilang sariling mga icon para sa, halimbawa, mga shortcut, folder, o kahit na software na ginawa ng pasadyang?
Walang alinlangan, ang lawak ng Internet ay literal na puno ng mga nakahanda nang mga icon, ng iba't ibang mga paksa at ng pinaka-iba't ibang kalidad. Ngunit paano kung nais mong mapalamutian ng mga folder ang mga mukha ng, sasabihin, mga accountant, kanino nila isusumite ang kanilang mga ulat?
Huwag nating siraan ang kanilang matapat na mukha at gawin bilang isang halimbawa ang imahe ng isang "flash drive"
 Hindi mahalaga kung anong laki ang magkakaroon nito, ang pangunahing bagay ay dapat itong hindi bababa sa 32x32 px.
Hindi mahalaga kung anong laki ang magkakaroon nito, ang pangunahing bagay ay dapat itong hindi bababa sa 32x32 px.
Ang mga de-kalidad na icon, bilang panuntunan, ay naglalaman ng maraming mga imahe ng iba't ibang laki at kalidad. Kinakailangan ito upang ang icon ay magmukhang "makinis" sa iba't ibang paraan ng pagpapakita nito (listahan, tile, mga icon). Kung mayroon lamang isang imahe sa loob, kung gayon, syempre, mababawasan o malalaki, ngunit ang kalidad ng pagpapakita ay magdurusa - ang mga gilid ay magiging anggulo, at kung ang larawan ay orihinal na 16x16, kung gayon kapag pinalaki ito ay "mahuhulog sa cubes ”.
Upang maihanda ang mga blangkong ito, kailangan namin ang pinakakaraniwang Photoshop, kung saan kailangan lang namin i-load ang pinagmulang materyal nang isang beses. Ngayon ang aming gawain ay i-save ito sa iba't ibang mga resolusyon.
Piliin ang "Imahe - Laki ng Larawan" mula sa menu at itakda ito sa 48x48. Kung hindi mo nais na magreseta din ng taas, pagkatapos ay maaari kang maglagay ng isang tick (kung hindi naka-check) "Panatilihin ang mga sukat".
 Nai-save namin ito sa format na PNG nang walang compression. Hindi namin kailangan ng pagkawala ng kalidad at mga transparent na lugar.
Nai-save namin ito sa format na PNG nang walang compression. Hindi namin kailangan ng pagkawala ng kalidad at mga transparent na lugar.

Bumalik sa "Larawan - Laki ng Larawan" at itakda ang bagong laki - 32x32.
Inuulit namin ang operasyon. Gayundin para sa 16x16, at posible para sa 128x128, para sa Windows 7, kung saan ang laki na ito ay maaaring maging kapaki-pakinabang.
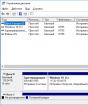
Kaya't handa na ang mga file. Susunod, buksan ang ilang editor ng icon, halimbawa, Microangelo Studio. Isang walang laman na lugar ng trabaho ang magbubukas. Kinakaladkad namin ang aming mga nakahandang file dito, at nakikita namin na ang bawat isa sa kanila ay kumuha ng sarili nitong indibidwal na posisyon

Ang "XP" ay nakasulat sa ilalim ng bawat laki, na nangangahulugang nagawa namin ang lahat nang tama, at ang rendition ng kulay ay magiging maximum, ibig sabihin. walang talo.
Bakit hindi lamang namin na-load ang isang imahe sa programa at ikiling ito sa iba't ibang mga resolusyon? Dahil makakakuha kami ng mga imahe na may gnarled edge. Iyon ang dahilan kung bakit nagamit namin ang Photoshop.
At tutulungan kami ng Microangelo Studio na "pagsamahin ang lahat" (dahil ang Photoshop, hindi bababa sa ikasampung bersyon nito, ay hindi magagawa ito).
![]() Bilang isang resulta, makakakuha kami ng aming icon, na maaari naming magamit. Halimbawa, ginamit ko ito para sa isang folder.
Bilang isang resulta, makakakuha kami ng aming icon, na maaari naming magamit. Halimbawa, ginamit ko ito para sa isang folder.
Ang Favicon para sa isang website ay isa sa mga natatanging tampok nito. Ito ay isa pang hakbang patungo sa paglikha at paggamit ng isang pagkakakilanlan sa korporasyon. Ang isang favicon, sa simpleng mga termino, ay isang icon (imahe) na ipinapakita sa browser bago ang address bar. Ginagamit din ang favicon kapag nagdaragdag ng isang pahina sa mga bookmark. Sumang-ayon, magiging mas maginhawa para sa gumagamit na hanapin ang iyong site sa mga bookmark kung ang iyong "corporate" na icon ay ipinakita doon.
Sa palagay ko napansin ng bawat isa sa iyo ang favicon kapag bumibisita sa iyong mga paboritong site. Mukhang ito (sa Google Chrome browser):
At para sa paghahambing, ang pagpapakita ng icon sa browser ng Internet Explorer:
![]()
Paano gumawa ng isang icon para sa isang website
Maaari kang gumawa ng isang favicon pareho gamit ang mga karaniwang tampok ng Photoshop (o ibang graphic editor), at paggamit ng lahat ng uri ng mga serbisyo sa web.
Pagguhit ng isang favicon gamit ang isang serbisyo sa web
Ang pinakamadaling paraan upang lumikha ng isang favicon ay ang paggamit ng serbisyong www.favicon.cc. Parang ganito:
![]()
Upang gumuhit ng isang icon, kailangan mo lamang piliin ang nais na kulay, transparency at iguhit ang nais na mga balangkas. Kapag lumikha ka ng isang icon, maaari mo agad itong i-preview:

Lumikha ng isang favicon mula sa isang natapos na imahe
Upang mai-convert ang isang handa nang icon sa format na .png (na kung saan, maaari ding magamit upang magtakda ng isang favicon), maaari kang gumamit ng isa pang serbisyo sa web: favicon.ru.
Pag-install ng Favicon sa site
Kapag handa na ang icon, maaari mo itong i-download sa format .ico... Upang magdagdag ng isang favicon sa site, ilagay ang favicon.ico file sa direktoryo ng ugat ng site at idagdag sa pagitan ng mga tag linya:
Bilang default, kung ang icon para sa site ay hindi malinaw na tinukoy, sinusubukan ng browser na mai-load ang favicon.ico file mula sa root. Ngunit mas mahusay na laruin ito nang ligtas.
(para sa Internet Explorer).
Ang laki ng favicon ay maaaring 16x16, 32x32.
Kapaki-pakinabang na tala
Ang file na icon ay maaaring magkaroon hindi lamang ng .ico extension, ngunit din .png, at inirerekumenda na gamitin ang huling pagpipilian. Ito ay dahil sa ang katunayan na ang mga aparato na may display na may mataas na resolusyon (halimbawa, iPhone, iPad, iPod) ay may sukat ng icon na 57x57 bilang default. Upang gawin ito, mas mahusay na gawin ang pangalawang bersyon ng icon (sa isang mas mataas na resolusyon) at magdagdag ng isang karagdagang linya:
Ngunit ito ay nagkakahalaga ng pagpuna na sa kasong ito ang icon ay bilugan sa mga sulok at isang silaw ay superimposed dito (awtomatiko itong ginagawa ng aparato mismo). Upang maiwasan ito, sa halip na apple-touch-icon kailangan magsulat apple-touch-icon-precomposed.
Magandang araw, mahal na mga mambabasa. Minsan, isang bagay na hindi gaanong mahalaga ay maaaring i-play sa iyong mga kamay. Ngayon ay pag-uusapan natin ang tungkol sa halos halos hindi nakikitang gizmos na nagdudulot ng mga makabuluhang benepisyo sa site.
Sa artikulong ito, malalaman mo kung bakit kailangan ang mga favicon, kung saan mahahanap ang mga ito, at kung paano gumawa ng isang icon sa ico format nang simple at mabilis.
Isang hindi nakikitang elemento na idineposito sa hindi malay ng lahat
Ang favicon ay isang maliit na larawan. Sa Yandex, lilitaw ito sa tabi ng pangalan ng portal na nasa paghahanap na, at kinakailangang ipinakita rin sa browser, sa lalong madaling buksan mo ang mapagkukunan.
Malamang napansin mo sila. Ito ang ginagamit sa kanila. Nag-aambag ang mga icon sa pagsasaulo ng isang partikular na mapagkukunan, sapagkat ang visual na impormasyon ay mas mabilis na natanggap at tumagos sa mismong hindi malay. Maaari mong makita ang isang tao isang beses, makipag-chat sa kanya ng tatlong oras at sundutin sa kanyang memorya para sa isang napaka-haba ng panahon, ito ay nagkakahalaga ng pulong sa kanya sa pangalawang pagkakataon. Ang visual na impormasyon (mukha) ay naka-embed sa memorya ng mas malalim kaysa sa iba.
Kung nakikita mo ang icon dalawa o tatlong beses, ideposito ito sa isang antas na walang malay, magtiwala ka sa portal at mas handang piliin ito mula sa pangkalahatang masa.
Kung naghahanap ka ng impormasyon sa isang tukoy na kahilingan at magbubukas ng maraming mga tab, kung gayon ang una ay susuriin mo ang mga favicon na pamilyar sa iyo, at ang natitira ay malamang na sarado kung nasiyahan ka sa impormasyong natanggap mula sa mga unang mapagkukunan.
Sasabihin ko sa iyo ang isang kuwento tungkol sa kung paano ang isang icon para sa site ay naglaro ng isang malupit na biro sa akin. Kailangan kong mag-download ng ilang uri ng libro. Nakita ko ang isang pamilyar na favicon, at hindi ito ang unang pagkakataon na nakita ko ang disenyo. Magaling, nandito na ako! Nag-click ako sa pag-download nang halos walang pag-aalangan. Wala akong oras upang mai-save ito, nang magsimula ang program ng antivirus na sumisigaw nang ligaw, at ang computer ay hindi na mai-save, at ang system ay kailangang muling mai-install. Sa sandaling iyon naalala ko kung paano ko alam ang site na ito at naaalala ko ito nang maayos. Eksakto ang parehong sitwasyon ang nangyari halos isang taon na ang nakalilipas, sa parehong mapagkukunan.
Paano lumikha ng isang favicon sa loob lamang ng 2 minuto
Ang icon para sa iyong website ay maaaring nasa png o ico format, 16 x 16 pixel ang laki.
Maaari mong gamitin ang converter at lumikha ng isang favicon mula sa anumang larawan. Halimbawa, dito https://www.icoconverter.com/ ... Pumili ng isang file.

Halimbawa, naghanda na ako ng guhit. Mahusay na piliin ang png format, pagkatapos ang mga gilid ay magiging transparent.

Pagpili ng 16 na mga pixel. Ang ilang mga tao ay ginusto ang 8-bit na mga imahe (lalim ng Bit). Pagkatapos ang larawan ay mas mabilis na mai-load. Tila sa akin na hindi na ito partikular na nauugnay. Gumamit ng magaganda at de-kalidad na mga item. Mas magiging kapaki-pakinabang ito.

Kaya, tila, iyon na. Gayunpaman, nakakuha ako ng isang error. Ang katotohanan ay ang laki ng imahe ay lumampas sa pinahihintulutang mga limitasyon. Ang larawan ay dapat na hindi hihigit sa 3 mb.

Maaari mong i-compress at o Kulayan, ngunit ipapakita ko sa iyo ang isa pang pagpipilian. Kung na-download mo ang imahe sa Google, pagkatapos ay hanapin muli ito, at pagkatapos ay patakbuhin ang "Paghahanap ayon sa Imahe".

Piliin ngayon ang "Maliit".

Mag-download ng parehong larawan, ngunit mas maliit.

Nagko-convert ulit.


Kung saan mahahanap ang mga handa nang icon
Ang isang mas madali at mas matapat na paraan upang makahanap ng isang icon ay i-download ito mula sa isang online na serbisyo https://www.iconsearch.ru/ ... Ang paggamit ng mga larawang ito ay pinapayagan ng administrasyon at hindi ito kasuhan. ... Ipasok ang anumang pangalan sa box para sa paghahanap at tapos ka na.

Maghanap ng isang imahe sa png at ico format, i-download at i-install ito sa site.

Ngunit paano kung nais mong likhain mo ito? Hindi ito mahirap.
Malikhaing gawain para sa mga propesyonal at mga nagmamadali sa mga dalubhasa
Anumang negosyo ay mabuti. Ito ay cool kung ikaw ay naaakit sa bagong kaalaman at handa na gawin ang lahat ng uri ng maliliit na bagay upang mapaunlad ang iyong mga kakayahan. Kung nais mong magkaroon ng isang bagay na kawili-wili para sa portal mismo, kakailanganin mo ng isang libreng serbisyo: https://favicon.ru/ .

Pumili ng isang kulay.

Gumuhit kami sa larangan na inaalok para dito.

Panoorin ang resulta sa kahanay. Pagkatapos mag-download at tapos ka na.

Marahil ay mapasigla ka sa paggamit ng mga nakahandang guhit. Pumili ng isang file mula sa iyong computer.


At ang iyong larawan ay magiging isang 8-bit favicon. Gumamit ng transparency upang mapupuksa ang background.

Ito ang resulta na makukuha mo. Hindi ko alam ang tungkol sa iyo, ngunit, sa totoo lang, hindi ko siya partikular na gusto.

Gusto kong gamitin ang Photoshop () para sa gawaing ito. Lilikha ng isang icon, i-save ito sa PNG at pagkatapos ay i-convert ito sa https://www.icoconverter.com ... Oo, marami pang trabaho, ngunit ang resulta ay magiging mas kawili-wili at maganda. Bagaman, nasa sa iyo na.
Manood ng isang video kung saan lumilikha ang isang tao ng isang kahanga-hangang icon sa loob ng 9 minuto.
Kung nagustuhan mo ang video na ito at nais mong pag-aralan ang Photoshop nang mas malalim, kung gayon irekomenda ko sa iyo ang kurso ni Zinaida Lukyanenko ( Ang Photoshop mula sa simula sa format ng video na VIP 3.0 ). Sa loob lamang ng ilang linggo ay mapangasiwaan mo ang lahat ng mga kasanayang kailangan mo upang gumana sa program na ito.

Hindi ako magsasawang ulitin na ang pang-teknikal na bahagi ay hindi ganoong problema. Ito ay mahalaga upang mahasa ang iyong mga kasanayan, malaman kung paano lumikha ng mga cool na proyekto na gumagana. At magagawa lamang ito sa pagsasanay. Matapos mong makuha ang lahat ng pangunahing kaalaman sa teknolohiya.
Sumusunod ang karanasan at kasanayan. Sa una, tumatagal ng maraming oras para sa isang imahe, at sa paglipas ng panahon ay malinaw sa iyo kung anong mga kulay ang pinagsama, ang mga diskarte na mas mahusay na mailapat sa ito o sa kasong iyon. Walang mas kasiya-siya kaysa sa panonood na gumagana ang mga propesyonal na taga-disenyo. Ito ay talagang kamangha-manghang.

Huwag sayangin ang oras sa walang katuturang pag-unawa, bumuo ng iyong sariling talento. Hindi ka dapat maging tulad ng isang lumberjack mula sa isang engkanto, na hanggang sa katapusan ng kanyang buhay ay sinubukan upang makahanap ng pinakamabilis na paraan upang gumana sa isang palakol, ngunit nabuhay hanggang sa pagtanda at hindi pinutol ang isang solong puno. Inilaan niya ang lahat ng kanyang oras sa mga pag-uusap, pangangatuwiran, libro at iba pang mga paghahanap para sa isang sagot sa isang katanungan na nag-aalala sa kanya. Sa pagtatapos ng kanyang buhay, wala na siyang lakas upang subukan kung gumana ang pinakamahusay na pagpipilian - gawin lamang ito.
Gawin ang lahat sa oras. Malapit mong matuklasan kung paano ka maaaring gumana nang mas madali, mas mabilis at sa pinakamahusay na posibleng paraan. Sa yugtong ito, kumpletuhin ang mga gawain, kahit papaano, at tiyak na maaabot mo ang dulo ng isang hindi kapani-paniwalang bagahe ng kaalaman.
Kung nagustuhan mo ang artikulong ito, mag-subscribe sa newsletter. Makakatanggap ka ng napapanahong impormasyon na makakatulong sa iyong mahanap ang iyong sarili sa Internet at kumita ng mahusay sa pera sa gusto mo: disenyo, pagsulat, layout at maging pamamahala ng lahat ng mga prosesong ito. Ang bawat isa ay makakahanap ng isang bagay para sa kanilang sarili.
Good luck sa iyong mga pagsusumikap. Hanggang sa muli.