Paglikha ng mga icon. Paano gumawa ng isang folder icon (icon) mula sa iyong larawan
Kapag gumagamit ng anumang aparato, madalas kaming nababagot sa parehong interface at nais naming baguhin ang isang bagay. Para sa bawat aparato, ang hitsura ng system ay nagbabago sa iba't ibang paraan. Ang mga icon ay isa sa pangunahing mga bloke ng gusali ng anumang interface, at ang pagpapalit ng mga ito ay hindi mahirap. Maraming mga hanay ng icon sa internet para sa lahat ng uri ng mga aparato. Ngunit hindi sila natatangi, hindi indibidwal. Samakatuwid, sa artikulong ito, isasaalang-alang namin kung paano gumawa ng isang icon sa iyong sarili, upang ito ay sa iyo, natatangi.
Isasaalang-alang namin ang halimbawa ng dalawang simpleng programa. Dahil napakadali na gumawa ng isang icon para sa isang folder, file, shortcut o iba pang mga elemento sa tulong nila, ang software na ito ay nagiging isang mahusay na tool sa pagbabago ng hitsura ng interface at pag-iisa nito. Salamat sa mga simpleng program na ito, maaari kang gumawa ng mga icon para sa anumang mga elemento ng interface ng iba't ibang mga operating system.
Fasticona 1.0 libreng portable
Hindi pa ako nakakakita ng isang mas simpleng programa para sa paglikha ng mga icon. Ni hindi ito nangangailangan ng pag-install. Hindi pinapayagan ng Fasticona 1.0 na libreng portable ang pagguhit ng mga icon, ginagawa ito mula sa mga nakahandang larawan. Maaari kang gumawa ng isang icon mula sa anumang imahe (kahit na mula sa iyong sariling larawan) sinusuportahan ng programa ang iba't ibang mga format. Sa simpleng mga salita, ito ay isang converter lamang ng imahe.
Bago gumawa ng isang icon mula sa isang larawan, i-load ang imahe sa programa gamit ang pindutang "Buksan ang file". Piliin ang kinakailangang mga parameter: laki, lalim ng kulay (mga kulay at piraso bawat sample), i-save ang folder (output path, bilang default, ang folder kung saan nai-save ang startup file) at ang pangalan ng file ng icon (i-output ang pangalan).
Ang nagresultang file ay nai-save sa format na * .ico. At dito lamang.
Seanau Icon Tool Kit 6.0
Ang Seanau Icon Tool Kit 6.0 ay kailangang mai-install sa iyong computer, ngunit kukuha ito ng napakakaunting puwang. Ang pagpapaandar nito ay mas advanced. Pinapayagan ka ng program na ito na parehong gumawa ng isang icon mula sa isang larawan, at iguhit ito mismo. Para doon, mayroon siyang malawak na hanay ng mga tool.
Sinusuportahan ng Icon Tool Kit ang pagtatrabaho sa mga layer, pinapayagan kang ayusin ang lalim ng kulay, transparency, maraming iba't ibang mga filter. Ang output file ay maaaring makuha sa * .ico, * .png, * .bmp, * .jpg o * .gif. Kapansin-pansin na pinapayagan ka ng software na ito na mag-apply ng mga istilo sa mga nilikha na icon, halimbawa, Mac, Vista at iba pa. Ang pag-download ng programa para sa paglikha ng mga icon ay inirerekomenda para sa mga nais na higit na isimbolo ang mga malikhaing ideya sa interface.
Magandang araw, mahal na mga mambabasa. Minsan, isang bagay na hindi gaanong mahalaga ay maaaring i-play sa iyong mga kamay. Ngayon ay pag-uusapan natin ang tungkol sa halos halos hindi nakikitang gizmos na nagdudulot ng mga makabuluhang benepisyo sa site.
Sa artikulong ito, malalaman mo kung bakit kailangan ang mga favicon, kung saan mahahanap ang mga ito, at kung paano gumawa ng isang icon sa ico format nang mabilis at madali.
Isang hindi nakikitang elemento na idineposito sa hindi malay ng lahat
Ang favicon ay isang maliit na larawan. Sa Yandex, lilitaw ito sa tabi ng pangalan ng portal na nasa paghahanap na, at kinakailangang ipinakita rin sa browser, sa lalong madaling buksan mo ang mapagkukunan.
Malamang napansin mo sila. Ito ang ginagamit sa kanila. Nag-aambag ang mga icon sa pagsasaulo ng isang partikular na mapagkukunan, sapagkat ang visual na impormasyon ay mas mabilis na natanggap at tumagos sa mismong hindi malay. Maaari mong makita ang isang tao isang beses, makipag-chat sa kanya ng tatlong oras at sundutin sa kanyang memorya para sa isang napaka-haba ng panahon, ito ay nagkakahalaga ng pulong sa kanya sa pangalawang pagkakataon. Ang visual na impormasyon (mukha) ay naka-embed sa memorya ng mas malalim kaysa sa iba.
Kung nakikita mo ang icon dalawa o tatlong beses, ideposito ito sa isang antas na walang malay, magtiwala ka sa portal at mas handang piliin ito mula sa pangkalahatang masa.
Kung naghahanap ka ng impormasyon sa isang tukoy na kahilingan at magbubukas ng maraming mga tab, kung gayon ang una ay susuriin mo ang mga favicon na pamilyar sa iyo, at ang natitira ay malamang na sarado kung nasiyahan ka sa impormasyong natanggap mula sa mga unang mapagkukunan.
Sasabihin ko sa iyo ang isang kuwento tungkol sa kung paano ang isang icon para sa site ay naglaro ng isang malupit na biro sa akin. Kailangan kong mag-download ng ilang uri ng libro. Nakita ko ang isang pamilyar na favicon, at hindi ito ang unang pagkakataon na nakita ko ang disenyo. Magaling, nandito na ako! Nag-click ako sa pag-download nang halos walang pag-aalangan. Bago ko ito mai-save, ang program ng antivirus ay nagsimulang magaralgal ng ligaw, at ang computer ay hindi mai-save, kailangan kong muling mai-install ang system. Sa sandaling iyon naalala ko kung paano ko alam ang site na ito at naaalala ko ito nang maayos. Eksakto ang parehong sitwasyon ang nangyari halos isang taon na ang nakalilipas, sa parehong mapagkukunan.
Paano lumikha ng isang favicon sa loob lamang ng 2 minuto
Ang icon para sa iyong site ay maaaring nasa png o ico format, 16 x 16 pixel ang laki.
Maaari mong gamitin ang converter at lumikha ng isang favicon mula sa anumang larawan. Halimbawa, dito https://www.icoconverter.com/ ... Pumili ng isang file.

Halimbawa, naghanda na ako ng guhit. Mahusay na piliin ang png format, pagkatapos ang mga gilid ay magiging transparent.

Pagpili ng 16 na mga pixel. Ang ilang mga tao ay ginusto ang 8-bit na mga imahe (lalim ng Bit). Pagkatapos ang larawan ay mas mabilis na mai-load. Tila sa akin na hindi na ito partikular na nauugnay. Gumamit ng magaganda at de-kalidad na mga item. Mas magiging kapaki-pakinabang ito.

Kaya, tila, iyon na. Gayunpaman, nakakuha ako ng isang error. Ang katotohanan ay ang laki ng imahe ay lumampas sa pinahihintulutang mga limitasyon. Ang larawan ay dapat na hindi hihigit sa 3 mb.

Maaari mong i-compress at o Kulayan, ngunit ipapakita ko sa iyo ang isa pang pagpipilian. Kung na-download mo ang imahe sa Google, pagkatapos ay hanapin muli ito, at pagkatapos ay patakbuhin ang "Paghahanap ayon sa Imahe".

Piliin ngayon ang "Maliit".

Mag-download ng parehong larawan, ngunit mas maliit.

Nagko-convert ulit.


Kung saan mahahanap ang mga handa nang icon
Ang isang mas madali at mas matapat na paraan upang makahanap ng isang icon ay i-download ito mula sa isang online na serbisyo https://www.iconsearch.ru/ ... Ang paggamit ng mga larawang ito ay pinapayagan ng administrasyon at hindi ito kasuhan. ... Ipasok ang anumang pangalan sa box para sa paghahanap at tapos ka na.

Maghanap ng isang imahe sa png at ico format, i-download at i-install ito sa site.

Ngunit paano kung nais mong likhain mo ito? Hindi ito mahirap.
Malikhaing gawain para sa mga propesyonal at mga nagmamadali sa mga dalubhasa
Anumang negosyo ay mabuti. Ito ay cool kung ikaw ay naaakit sa bagong kaalaman at handa na gawin ang lahat ng uri ng maliliit na bagay upang mapaunlad ang iyong mga kakayahan. Kung nais mong magkaroon ng isang bagay na kawili-wili para sa portal mismo, kakailanganin mo ng isang libreng serbisyo: https://favicon.ru/ .

Pumili ng isang kulay.

Gumuhit kami sa larangan na iminungkahi para dito.

Subaybayan ang resulta nang kahanay. Pagkatapos mag-download at tapos ka na.

Marahil ay mapasigla ka sa pamamagitan ng paggamit ng mga nakahandang guhit. Pumili ng isang file mula sa iyong computer.


At ang iyong larawan ay magiging isang 8-bit favicon. Gumamit ng transparency upang mapupuksa ang background.

Ito ang resulta na makukuha mo. Hindi ko alam ang tungkol sa iyo, ngunit, sa totoo lang, hindi ko siya partikular na gusto.

Gusto kong gamitin ang Photoshop () para sa gawaing ito. Lilikha ng isang icon, i-save ito sa PNG at pagkatapos ay i-convert ito sa https://www.icoconverter.com ... Oo, marami pang trabaho, ngunit ang resulta ay magiging mas kawili-wili at maganda. Bagaman, nasa sa iyo na.
Manood ng isang video kung saan lumilikha ang isang tao ng isang kahanga-hangang icon sa loob ng 9 minuto.
Kung nagustuhan mo ang video na ito at nais mong pag-aralan ang Photoshop nang mas malalim, kung gayon irekomenda ko sa iyo ang kurso ni Zinaida Lukyanenko ( Ang Photoshop mula sa simula sa format ng video na VIP 3.0 ). Sa loob lamang ng ilang linggo ay mapangasiwaan mo ang lahat ng mga kasanayang kailangan mo upang gumana sa program na ito.

Hindi ako magsasawang ulitin na ang pang-teknikal na bahagi ay hindi ganoong problema. Ito ay mahalaga upang mahasa ang iyong mga kasanayan, malaman kung paano lumikha ng mga cool na proyekto na gumagana. At magagawa lamang ito sa pagsasanay. Matapos mong makuha ang lahat ng pangunahing kaalaman sa teknolohiya.
Sumusunod ang karanasan at kasanayan. Sa una, tumatagal ng maraming oras para sa isang imahe, at sa paglipas ng panahon ay malinaw sa iyo kung anong mga kulay ang pinagsama, ang mga diskarte na mas mahusay na mailapat sa ito o sa kasong iyon. Walang mas kasiya-siya kaysa sa panonood na gumagana ang mga propesyonal na taga-disenyo. Ito ay talagang kamangha-manghang.

Huwag sayangin ang oras sa walang katuturang pag-unawa, bumuo ng iyong sariling talento. Hindi ka dapat maging tulad ng isang lumberjack mula sa isang engkanto, na hanggang sa katapusan ng kanyang buhay ay sinubukan upang makahanap ng pinakamabilis na paraan upang gumana sa isang palakol, ngunit nabuhay hanggang sa pagtanda at hindi pinutol ang isang solong puno. Inilaan niya ang lahat ng kanyang oras sa mga pag-uusap, pangangatuwiran, libro at iba pang mga paghahanap para sa isang sagot sa isang katanungan na nag-aalala sa kanya. Sa pagtatapos ng kanyang buhay, wala na siyang lakas upang subukan kung gumana ang pinakamahusay na pagpipilian - gawin lamang ito.
Gawin ang lahat sa oras. Malapit mong matuklasan kung paano ka maaaring gumana nang mas madali, mas mabilis at sa pinakamahusay na posibleng paraan. Sa yugtong ito, kumpletuhin ang mga gawain, kahit papaano, at tiyak na maaabot mo ang dulo ng isang hindi kapani-paniwalang bagahe ng kaalaman.
Kung nagustuhan mo ang artikulong ito, mag-subscribe sa newsletter. Makakatanggap ka ng napapanahong impormasyon na makakatulong sa iyong mahanap ang iyong sarili sa Internet at kumita ng mahusay sa pera sa gusto mo: disenyo, pagsulat, layout at maging pamamahala ng lahat ng mga prosesong ito. Ang bawat isa ay makakahanap ng isang bagay para sa kanilang sarili.
Good luck sa iyong mga pagsusumikap. Hanggang sa muli.
Sa mahabang panahon ay naghahanap ako ng isang programa kung saan makakalikha ako ng isang icon. Karamihan ay may mga bayad, pagkatapos ng isang linggo ay tumanggi na silang magtrabaho! Kailangan kong tanggalin o kahit na mas masahol pa ... maghanap ng basag! Mas gusto kong gumamit ng mga crack program bilang huling paraan. Kapag walang simpleng mga libreng analog! Sa pangkalahatan, isang mahabang paghahanap at ... Natagpuan ko ang hinahanap ko!
Ang program na ito ay may isang Russian interface, na kung saan ay isang malaking plus. Kasi nakatira kami sa Russia, kung gayon maraming mga tao ang nais na gumamit ng mga programa na may isang interface ng Russia! Bagaman para sa marami hindi ito mahalaga.
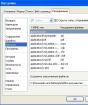
1. I-install at buksan ang programa! Pagpipilian>>>Mga Wika(dito maaari mong baguhin ang wika ng interface)
2. V Explorer naghahanap ng isang folder na may larawan na kailangan mo, mag-double click dito at sa drop-down na window " Lumikha ng Imahe"piliin ang bilang ng mga kulay at ang laki ng icon sa hinaharap. Kung gumagawa ka ng isang icon para sa desktop, mas mabuti na pumili ng laki ng 32x32. Mag-click sa OK lang.

3. Lilitaw ang isang bagong window na may mga setting. Wala akong nahahawakan dito.

4. Ngayon ang aming imahe ay nagbukas. Dito maaari mong i-edit ito, tanggalin ang hindi kinakailangan, o magdagdag ng isang bagay. Wala rin akong ginagawa dito. Handa na ang aking larawan na maging isang icon, tk. para dito, talagang ginawa niya!
Sino ang hindi nais na lumikha ng kanilang sariling mga icon para sa, halimbawa, mga shortcut, folder, o kahit na software na ginawa ng pasadyang?
Walang alinlangan, ang lawak ng Internet ay literal na puno ng mga nakahandang icon, ng iba't ibang mga paksa at ng pinaka-iba't ibang kalidad. Ngunit paano kung nais mong mapalamutian ng mga folder ang mga mukha ng, sasabihin, mga accountant, kanino nila isusumite ang kanilang mga ulat?
Huwag nating murahin ang kanilang matapat na mukha at gawin bilang isang halimbawa ang imahe ng isang "flash drive"
 Hindi mahalaga kung anong laki ang magkakaroon nito, ang pangunahing bagay ay dapat itong hindi bababa sa 32x32 px.
Hindi mahalaga kung anong laki ang magkakaroon nito, ang pangunahing bagay ay dapat itong hindi bababa sa 32x32 px.
Ang mga de-kalidad na icon, bilang panuntunan, ay naglalaman ng maraming mga imahe ng iba't ibang laki at kalidad. Kinakailangan ito upang ang icon ay magmukhang "makinis" sa iba't ibang paraan ng pagpapakita nito (listahan, tile, mga icon). Kung mayroon lamang isang imahe sa loob, kung gayon, syempre, mababawasan o malalaki, ngunit ang kalidad ng pagpapakita ay magdurusa - ang mga gilid ay magiging angular, at kung ang larawan ay orihinal na 16x16, kung gayon kapag pinalaki ito ay "mahuhulog sa cubes ”.
Upang maihanda ang mga blangkong ito, kailangan namin ang pinakakaraniwang Photoshop, kung saan kailangan lang namin i-load ang pinagmulang materyal nang isang beses. Ngayon ang aming gawain ay i-save ito sa iba't ibang mga resolusyon.
Piliin ang "Imahe - Laki ng Larawan" mula sa menu at itakda ito sa 48x48. Kung hindi mo nais na magreseta din ng taas, pagkatapos ay maaari kang maglagay ng isang tick (kung hindi naka-check) "Panatilihin ang mga sukat".
 Nai-save namin ito sa format na PNG nang walang compression. Hindi namin kailangan ng pagkawala ng kalidad at mga transparent na lugar.
Nai-save namin ito sa format na PNG nang walang compression. Hindi namin kailangan ng pagkawala ng kalidad at mga transparent na lugar.

Bumalik sa "Larawan - Laki ng Larawan" at itakda ang bagong laki - 32x32.
Inuulit namin ang operasyon. Gayundin para sa 16x16, at posible para sa 128x128, para sa Windows 7, kung saan ang laki na ito ay maaaring maging kapaki-pakinabang.
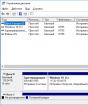
Kaya't handa na ang mga file. Susunod, buksan ang ilang editor ng icon, halimbawa, Microangelo Studio. Isang walang laman na lugar ng trabaho ang magbubukas. Kinakaladkad namin ang aming mga nakahandang file dito, at nakikita namin na ang bawat isa sa kanila ay kumuha ng sarili nitong indibidwal na posisyon

Ang "XP" ay nakasulat sa ilalim ng bawat laki, na nangangahulugang ginawa namin ang lahat nang tama, at ang rendition ng kulay ay magiging maximum, ibig sabihin. walang talo.
Bakit hindi lamang namin na-load ang isang imahe sa programa at ikiling ito sa iba't ibang mga resolusyon? Dahil makakakuha kami ng mga imahe na may gnarled edge. Iyon ang dahilan kung bakit nagamit namin ang Photoshop.
At tutulungan kami ng Microangelo Studio na "pagsamahin ang lahat" (dahil ang Photoshop, hindi bababa sa ikasampung bersyon nito, ay hindi magagawa ito).
![]() Bilang isang resulta, makakakuha kami ng aming icon, na maaari naming magamit. Halimbawa, ginamit ko ito para sa isang folder.
Bilang isang resulta, makakakuha kami ng aming icon, na maaari naming magamit. Halimbawa, ginamit ko ito para sa isang folder.
Ang mga editor ng online na icon ay hindi sineseryoso ng marami, ngunit sa katunayan, ang mga nasabing tool ay lubos na pinapadali ang daloy ng trabaho. Ang isang pag-click lamang ay maaaring makatipid sa iyo ng mga oras ng paghahanap, pagtingin, o pag-unlad ng sarili. Bilang karagdagan, walang katuturan na gumamit ng mga ganap kapag may mga espesyal na serbisyo na may pinahigpit na pag-andar para sa mga tukoy na gawain.
Ang mga site ng editor ng icon na tulad nito ay napaka epektibo. Pinapayagan ka nilang:
- madali at mabilis na lumikha ng mga bagong materyales;
- upang bigyan ang umiiral na mga pagpapaunlad ng isang kumpletong hitsura;
- i-save ang resulta sa iba't ibang mga format (SVG, ICO & PNG);
- lumikha ng mga icon para sa.
Sa artikulong ito, pumili kami ng lima sa pinakamahusay na mga online na libreng editor ng icon at sinubukan na lumikha ng isang hanay sa bawat isa sa kanila para sa paghahambing.
IconsFlow
IconsFlow.com - mga icon ng vector + editor na nagbibigay-daan sa iyo upang lumikha ng mga isinapersonal na hanay at i-export ang mga ito sa mataas na kalidad (SVG, ICO & PNG). Ang pangunahing bentahe ng serbisyo ay ang pagkakaroon ng dalawang editor:
- ang pangunahing isa, kung saan ang palette, style, effects ay napili;
- form editor, kung saan maaari mong baguhin ang kasalukuyang form o gumuhit ng bago.
Kung nakalikha ka na ng mga icon sa Illustrator, i-load lamang ang mga SVG file at mag-eksperimento sa iba't ibang mga background. Ang IconsFlow ay may ilang mga limitasyon pagdating sa libreng paggamit, kaya tiyaking suriin mo ang mga ito bago magsimula. Para sa mga gumagamit ng baguhan, may mga aralin at isang seksyon ng tulong, bilang karagdagan, mayroong isang pagkakataon na magtrabaho sa editor ng icon sa Russian.

IconFlow vector editor view:

Mga halimbawa ng trabaho:

FlatIcons

Sa FlatIcons.net maaari kang lumikha ng iyong sariling flat icon (flat style) batay sa mga handa nang template. Itakda ang mga sukat, piliin ang larawan at ang pangunahing background (mga bilog, singsing, parihaba), baguhin ang kulay. Ang editor ng icon na ito ay libre, ngunit mayroon itong dalawang mga drawbacks:
- Una, maaari ka lamang mag-download ng mga PNG file.
- Pangalawa, kailangan mong lumikha ng bawat bagay nang magkahiwalay, dahil imposibleng makabuo ng isang buong hanay nang sabay-sabay.
Sa kabila ng katotohanan na ang rurok ng katanyagan ay lumipas na, maraming mga tao ang gumagamit ng mga ito sa kanilang mga disenyo. Bilang isang halimbawa, pinapayagan ka ng mga developer na mag-download ng isang libreng hanay ng mga social flat na icon. Ang resulta ng pagtatrabaho sa FlatIcons editor:

Launcher Icon Generator

Ang proyekto ng Launcher Icon Generator ay libre at sa tingin namin ay mas angkop para sa mga advanced na gumagamit. Pinapayagan ka ng editor ng online na icon na mag-upload ng mga imahe / clipart at magdagdag ng teksto. Maaari kang mag-download ng isang icon nang paisa-isa sa 5 laki (48 x 48; 72 x 72; 96 x 96; 144 x 144; 192 x 192).
Ang isang hanay ng mga graphic na Disenyo ng Materyal mula sa GitHub ay ginagamit bilang isang pangunahing clip art. Naglalaman ang serbisyo ng mga setting tulad ng: mga indent, hugis, kulay ng background o transparency, pag-scale + mga karagdagang epekto. Resulta:


Ang Android Material Icon Generator ay isa pang tool para sa paglikha ng mga flat na icon. Ang tampok na serbisyo ay tiyak na ang mahabang anino epekto. Kung kailangan mo ng mga nasabing solusyon, ang editor ng icon na ito ang magiging perpektong pagpipilian.
Magsimula sa pamamagitan ng pagpili ng isang larawan mula sa gallery, pagkatapos ay tukuyin ang kulay, hugis ng background (bilog o parisukat), haba ng anino, saturation, pagkupas - at handa na ang iyong icon. Ang lahat ay lubos na simple. Para sa personal na paggamit, ang site ay libre.

Matapos ang pag-download sa archive file makikita mo ang 6 PNG ng iba't ibang laki at isang vector SVG file. Sa Illustrator, ang icon ng SVG ay malabo, ngunit sa kabutihang-palad maganda ang hitsura nito sa browser. Nagtapos ka sa isang bagay tulad ng:
Ang Simunity site ay isang batay sa HTML5 na generator kung saan maaari kang lumikha ng isang icon at pagkatapos kopyahin ang code upang maipakita ito sa iyong mga proyekto sa web. Ang mga icon mula sa Font Kahanga-hanga ay ginagamit bilang mga paunang materyales, kung saan napili ang iba't ibang mga parameter: kulay, frame, laki at istilo ng mga anino.
Kapaki-pakinabang ang serbisyong ito kung kailangan mo upang mabilis na lumikha ng simpleng orihinal na mga icon para sa iyong website. Ang resulta ng paggamit ng Simunity:

Kabuuan Ang mga editor ng online na icon na tinalakay sa itaas ay mahusay na mga tool para sa pag-optimize ng gawain ng mga taga-disenyo. Walang point sa pag-download ng anumang mga programa kung saan ang lahat ay maaaring magawa nang madali at mabilis sa network. Mula sa koleksyon na ito, marahil, maaari nating mai-highlight ang IconsFlow. Naglalaman ito ng maraming mga tampok hangga't maaari: gallery ng icon, pag-upload ng SVG, pag-embed ng code, preview, lumikha ng iyong sariling mga template, pag-export ng PNG, ICO at SVG, baguhin ang laki, mga naka-istilong istilo at built-in na vector editor. Bilang karagdagan, ito lamang ang libreng editor ng icon sa Russian, kung mahalaga iyon sa iyo.
Kung may alam kang iba pang katulad na mga serbisyo, ipadala ang iyong mga pagpipilian sa mga komento.